Are you considering building a website or migrating an existing one to Webflow? Whether it’s a new business launch or a site redesign, Webflow is a user-friendly website builder that makes it easy to do so.
From drag-and-drop features to pre-designed site templates and a flexible content management system (CMS), you can customize your new Webflow website no matter your experience.
Learn how to create a website in Webflow with tips and mistakes to avoid in this beginner’s guide.
How to Create a Website in Webflow in Six Steps
Here’s how to create a website in Webflow in six simple steps.
1. Sign Up For a Webflow Account
The first step to building a Webflow site is to sign up for an account. Webflow offers free starter accounts with fully customizable templates. It also has paid site plans with access to premium features like custom domains and additional monthly contact form submissions.
2. Select a Site Template

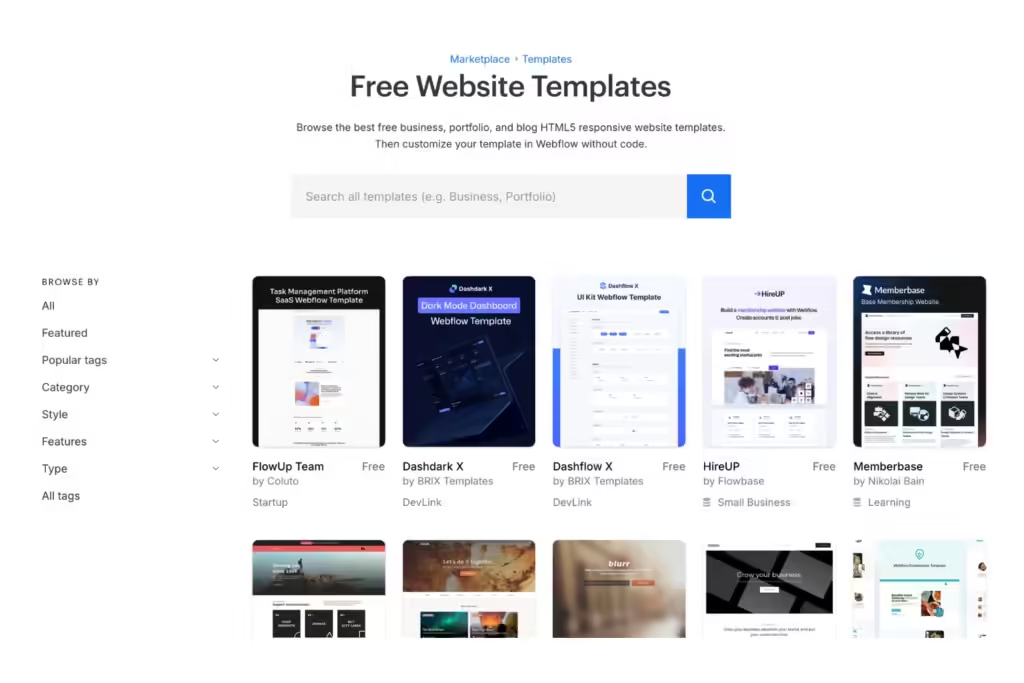
Next is choosing a website template. Webflow has over 1,500 free pre-designed templates with diverse themes from non-profits to fashion, medical, and more. Regardless of which you pick, they’re all easily customizable without code. Webflow also offers blank templates if you prefer to build a site from scratch.
If you have limited to no experience creating websites from site builders, we suggest using a pre-designed template. It gives you a foundation to customize, so you don’t have to build certain page elements or features on your own. Pre-designed templates also allow you to have a quicker turnaround for launch.
However, selecting the right Webflow template is one of your most important decisions. It must fully support your business needs, showcase your unique brand, and keep your customers happy when visiting your site.
Consider the must-have designs before building your website, such as:
- Industry-specific features like payment gateways and one-click checkout for e-commerce
- Total pages required (these are limited per template)
- Type of pages required: collection, service, product, blog, etc.
- Brand-centric themes like 3D elements or demo contact forms for SaaS
While the details may seem overwhelming, you can start by choosing a category that closely aligns with your industry. Webflow also allows you to preview their templates by testing them to ensure their functionalities and designs meet your business needs.
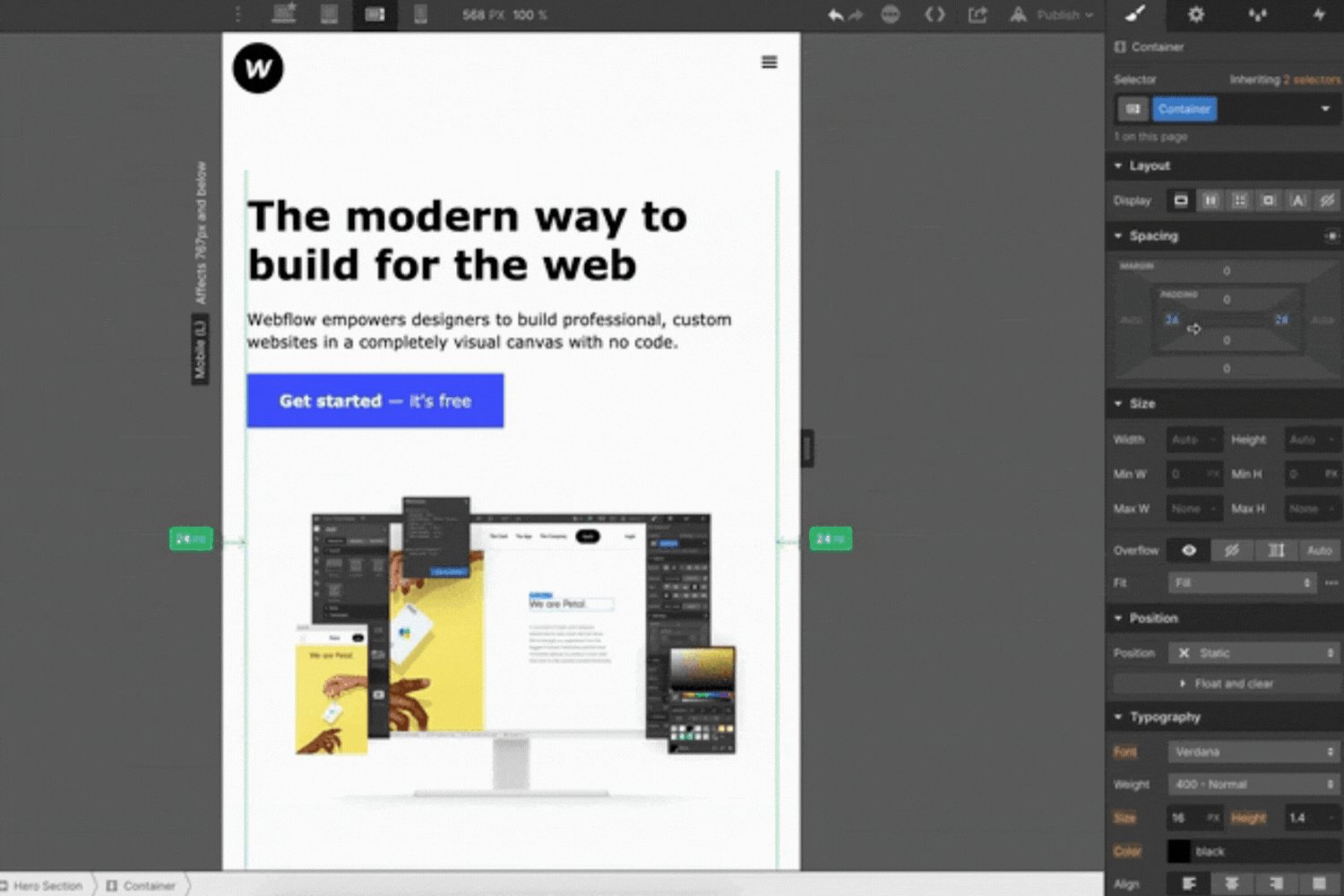
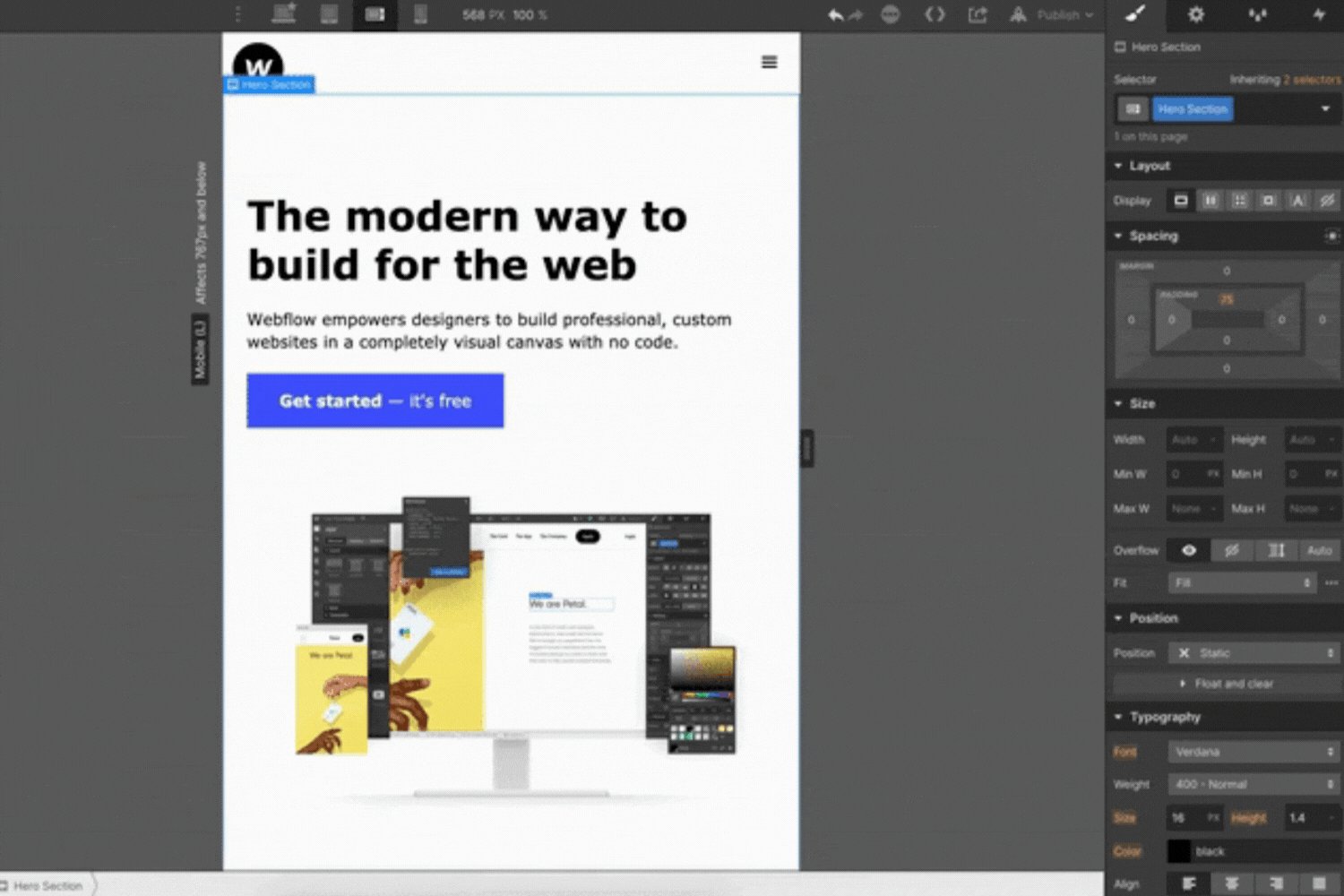
3. Customize Your Site Template

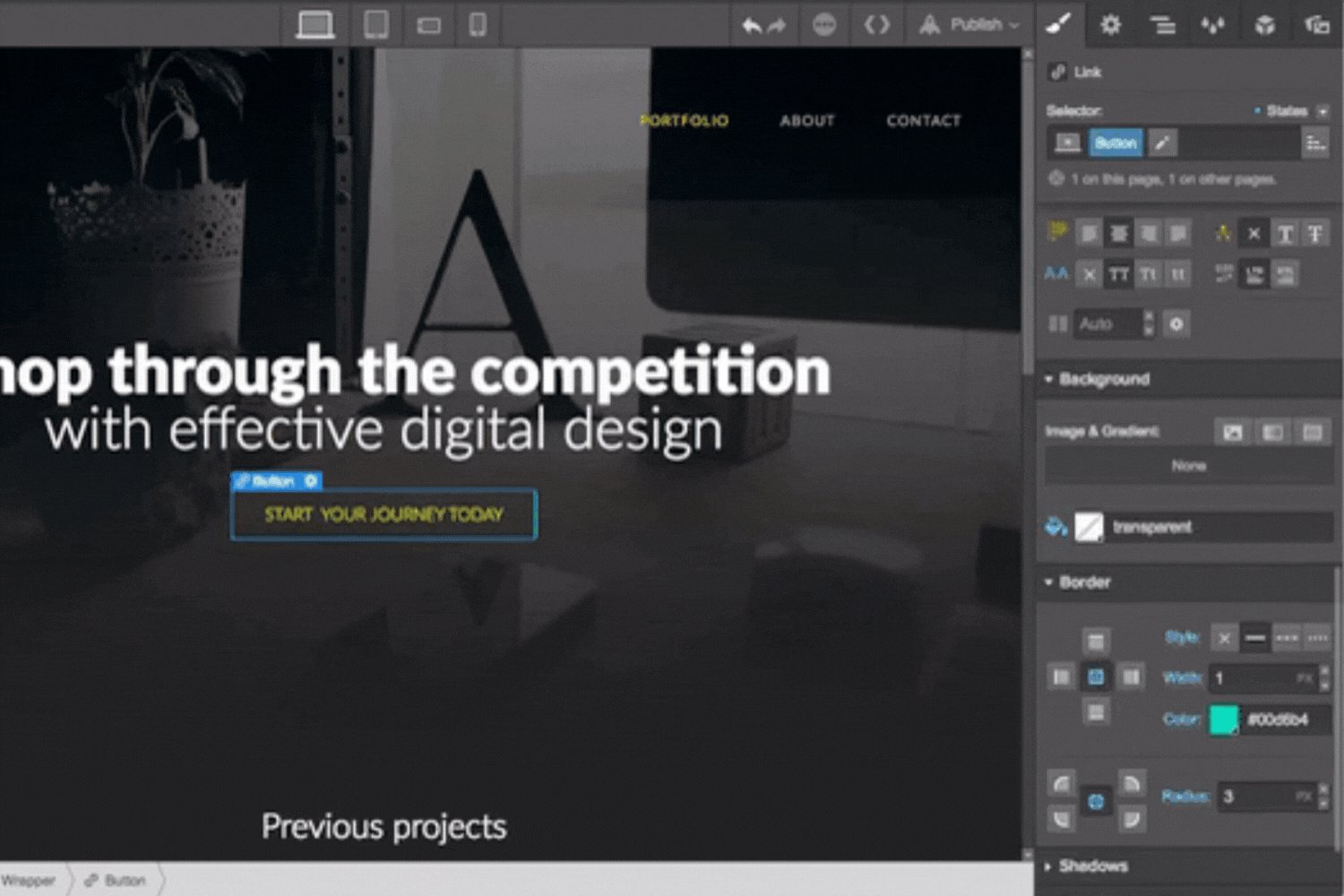
After selecting a template, you must customize the design to match your branding guidelines. Change the theme colors, text fonts, and logos to showcase your unique brand. Otherwise, it’ll have stock imagery and look like a pre-designed template that wasn’t customized—which your audience will notice.
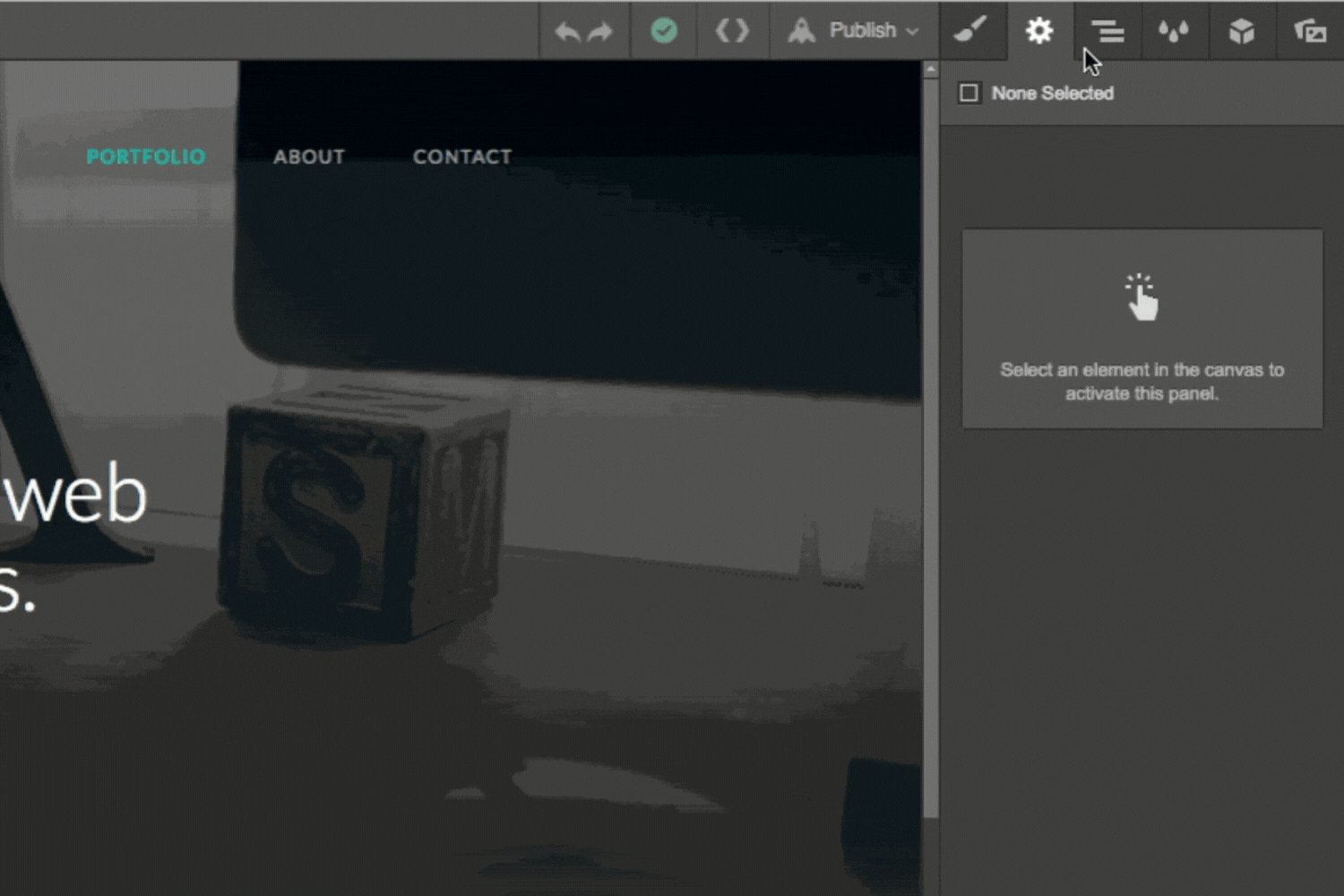
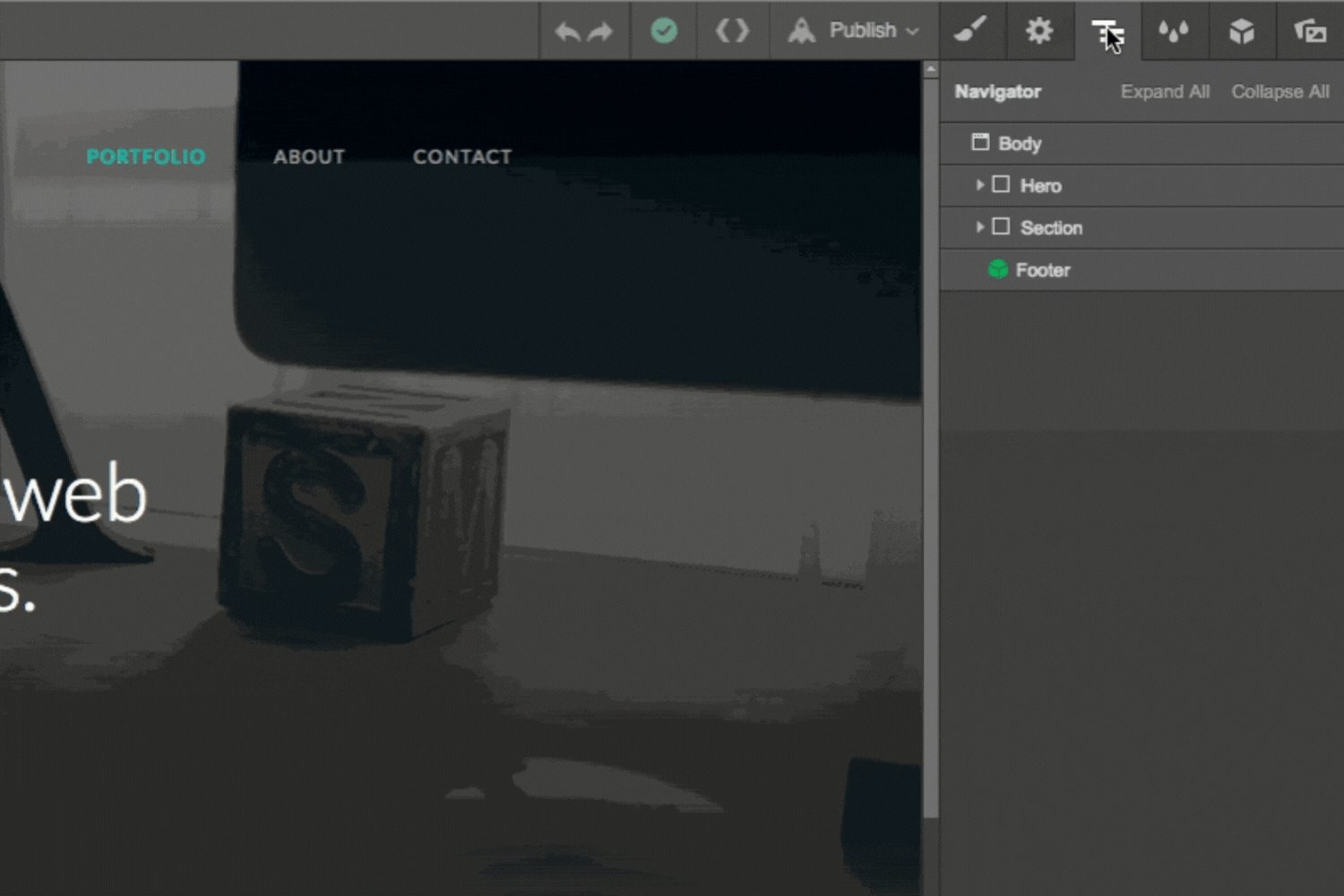
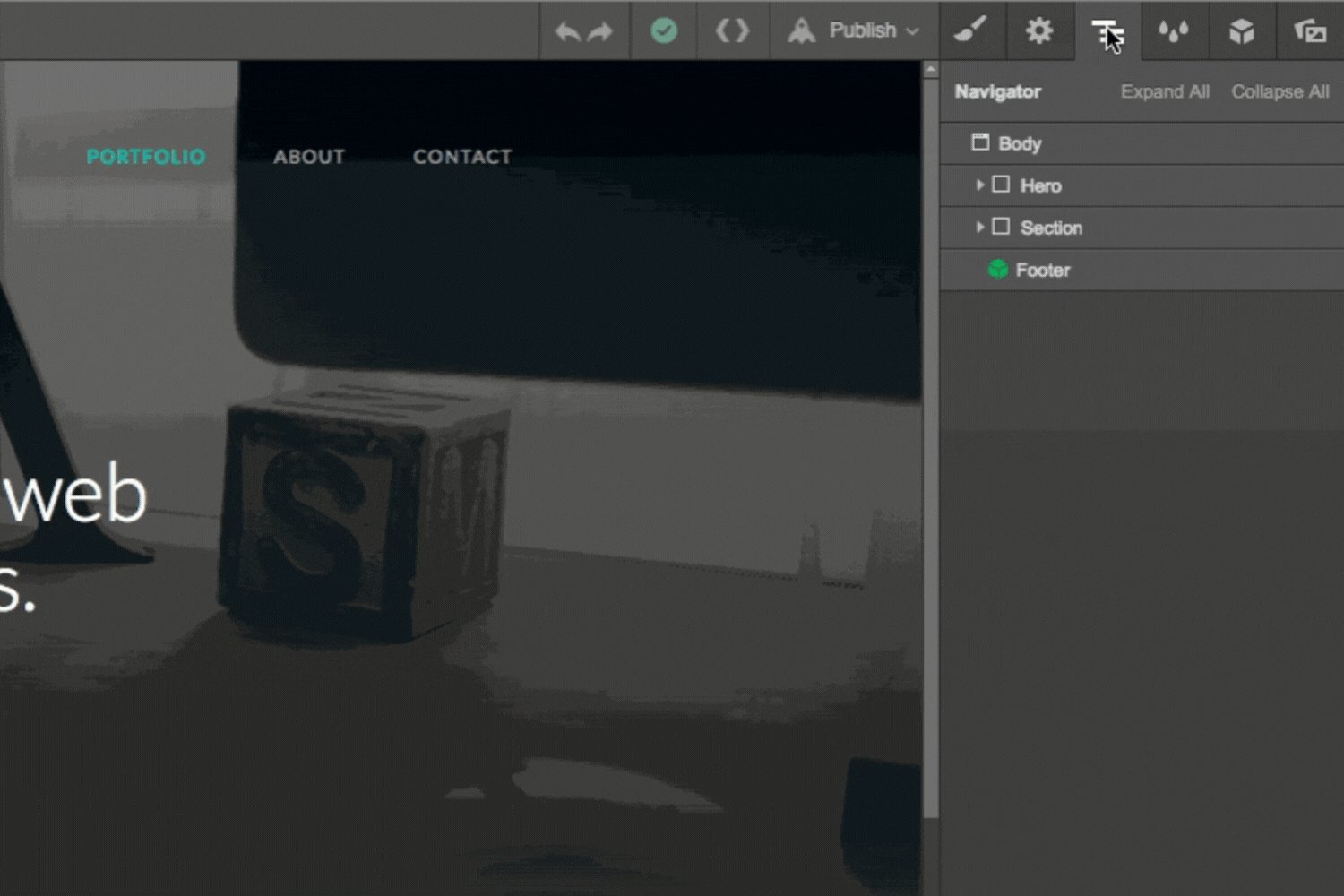
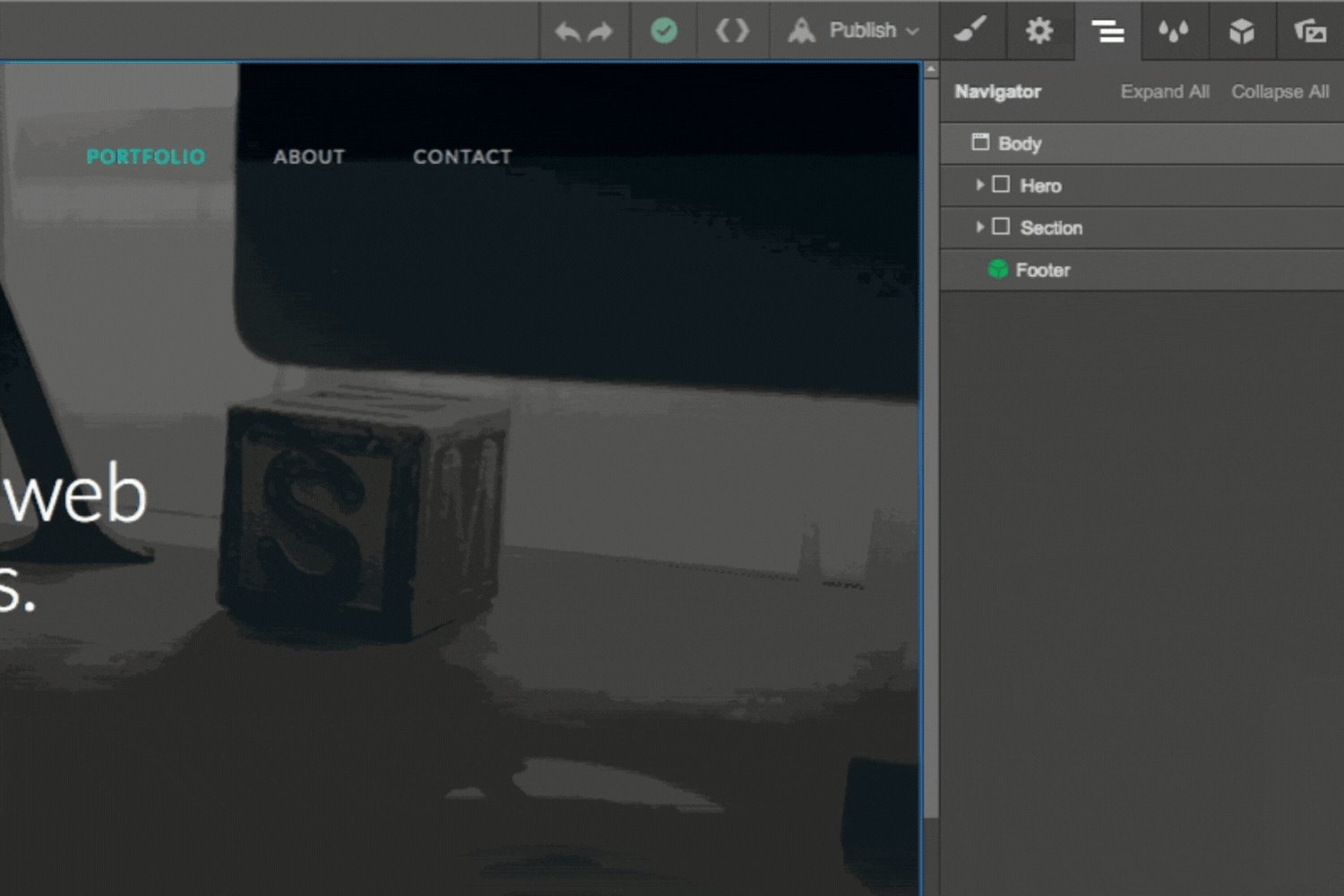
You’ll need to become familiar with Webflow’s interface, but luckily, it’s easy to navigate. In the upper right-hand corner, open the Navigator tab, which organizes your site structure in one list. Depending on your template, it’ll display your site’s Body, Header, Section, and Footer, where you can simply drag and drop elements to customize the design.
In addition to aesthetics, ensure your updated template has optimal UX (user experience) design. UX is crucial in web design because it’s built with your users in mind. If potential customers experience text-heavy pages, slow page speeds, and blurry mobile images when navigating your site, they’ll quickly bounce.
In fact, 40% of users will leave a website if it takes more than three seconds to load and are five times more likely to abandon a task if it isn’t optimized for mobile. Your website should be generating traffic and converting leads. Don’t be the reason they leave from poor UX.
Some UX-centric site design tips include:
- Balanced white space
- Clear visuals
- Responsiveness on mobile and desktop
- Easy-to-use navigation with site breadcrumbs
- Compressing large media files for faster page load speed
Keep in mind that you don’t have to customize your template in one sitting. It takes time to create a website, even with Webflow. Start with your core site pages, like Home, Service/Product, About, and Contact Us. Then, you can branch out to design the rest one page at a time.
4. Create or Migrate Your Website Content to Webflow

If you’re migrating content from an existing site to Webflow, you can use migration tools or CSV plug-in files to transfer text and media to their platform.
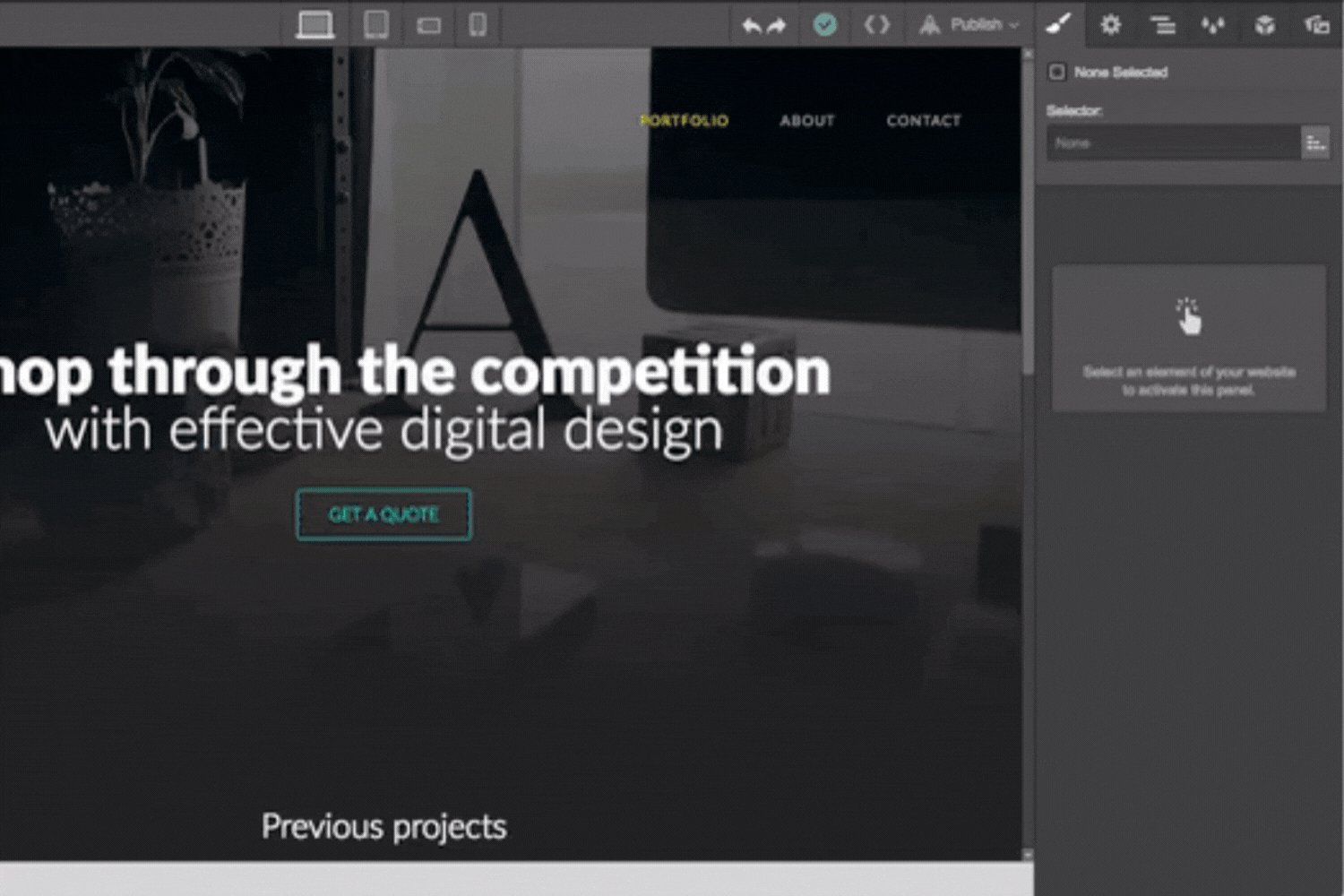
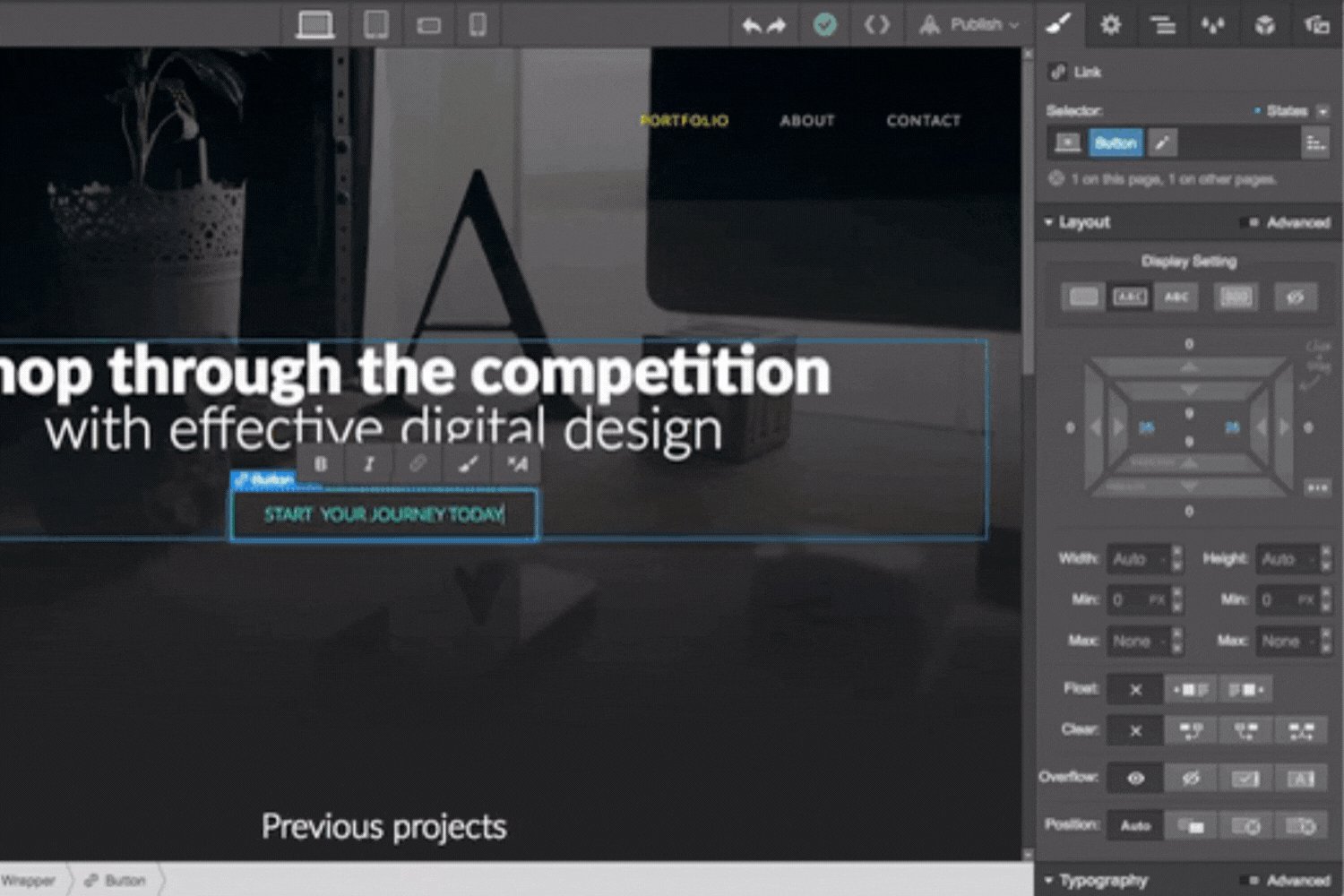
If you’re creating content within Webflow, you’ll need to insert your text and media via Webflow Editor. It’s like the Navigator tab for your site structure mentioned above but for content.
The most common Webflow Editor elements to create content within your template are Sections, Headings, and Paragraphs. All you have to do is fill in your text and upload visuals in their CMS fields that are shown visually right on the page. Webflow also offers dynamic content features, like 3D visual transformations and pop-up variations for different pages.
While websites built with Webflow have built-in SEO tools with no plug-ins necessary, you’ll still need to optimize your content. You can write your metadata, add schema markup, create sitemaps, migrate 301 directs from an existing site, and more. You can even set editor settings for collaborators to access your content to help you create and optimize it.
5. Preview Your Webflow Website

Once your site template is customized and your content is added, the final step before launch is reviewing it for design and functionality. Webflow has a preview mode where you can check if all the site designs look and perform as they should as a saved draft.
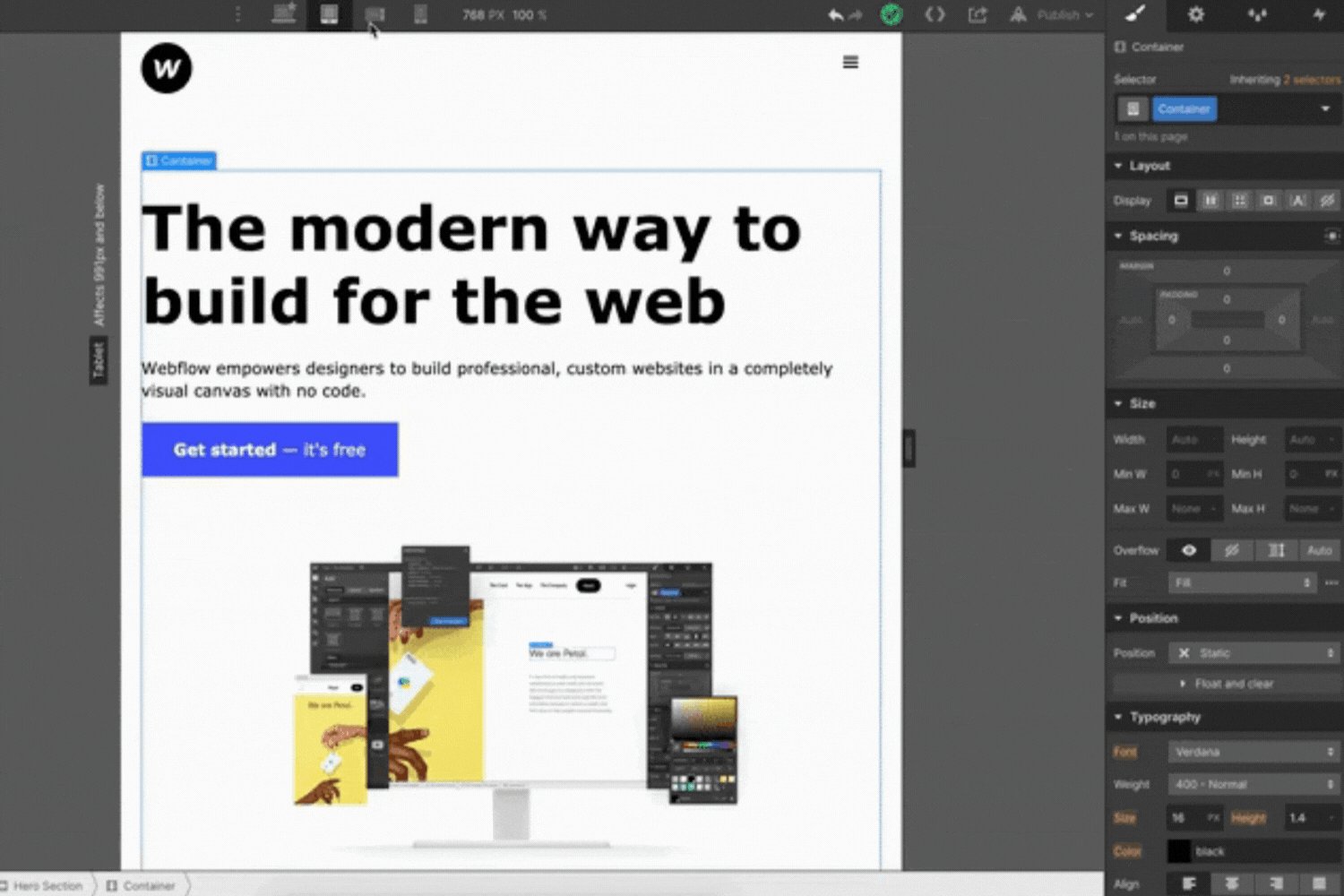
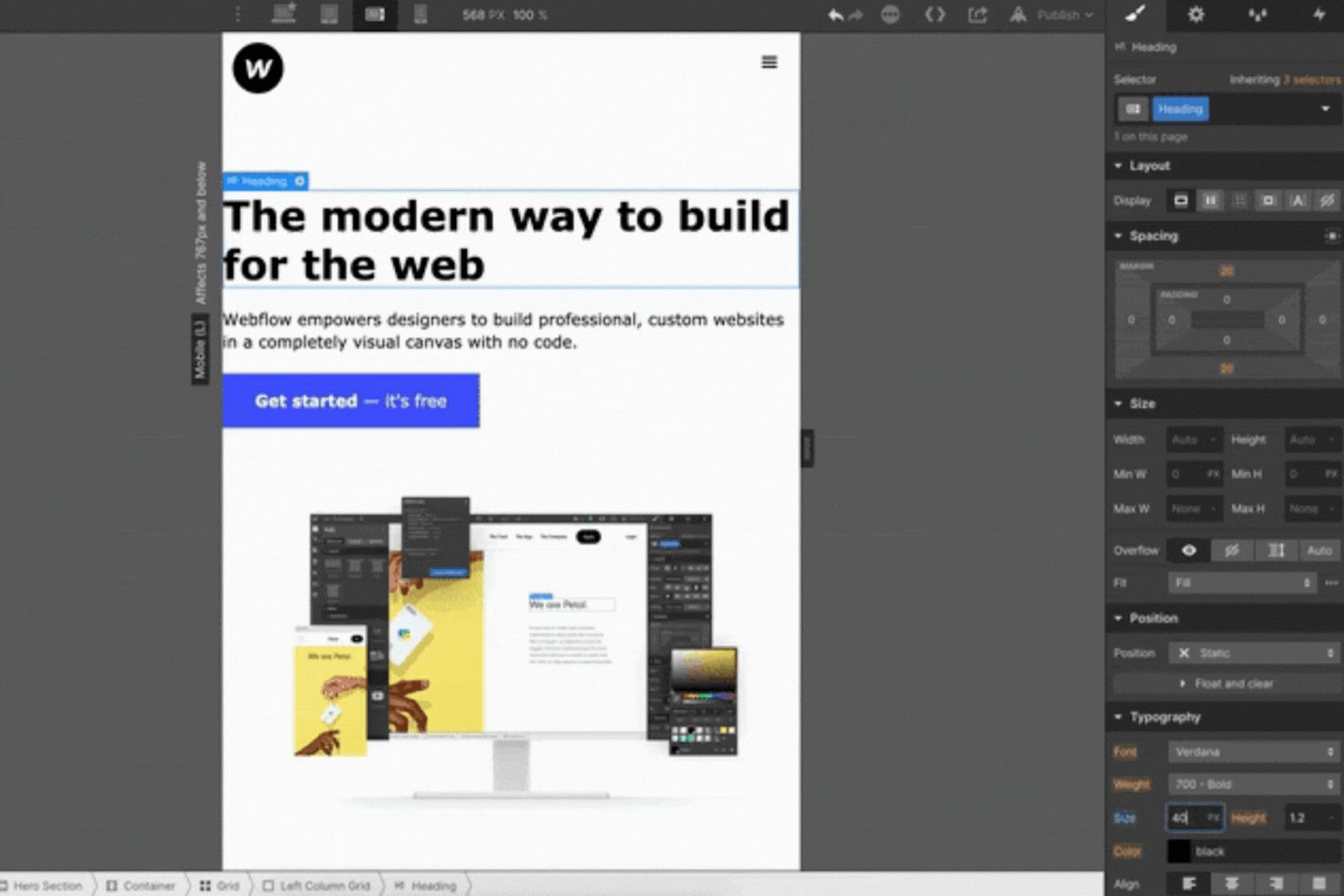
Test your web design on mobile and desktop for the following:
- Click all buttons and links to ensure they work
- Look at your content on different devices to see if they have easy readability
- Measure how long your site takes to load on Google PageSpeed Insights
- Share your preview link with others for further review on details you may miss
Don’t get too hung up on the details during this part. You can always update your site once it’s live with ongoing website maintenance.
6. Launch Your Webflow Website
When you’re ready to publish your website, you can use a subdomain of webflow.com or create a custom domain with a paid Webflow account. Just make sure to index your web pages on Google Search Console so it can index and crawl your site. Remember, if Google can’t discover your website, it’s essentially invisible online.
In addition to indexing, monitoring your new site’s performance is critical. It ensures everything is running smoothly for your visitors.
Track the following in a post-site launch:
- Indexing status on Google Search Console
- Overall website performance with Google Analytics 4 (GA4)
- Potential SEO issues like duplicate headings and broken links with website crawlers like ScreamingFrog
Finally, start spreading the word! Cross-promote your new Webflow website on social media or advertising to generate audience discovery of all the hard work you put in.
Unlock Your Webflow Site’s Potential with Full-Service Web Design & Development
Although Webflow makes it easier to build a website, it’s still a comprehensive process that must be done correctly. Your site must be accessible to users with disabilities, properly optimized for Google’s changing algorithms, and regularly maintained for optimal performance.
As a business owner or leader in your trade, it can be time-consuming and challenging to navigate the complexities of web design. At Reach Marketing Pro, we are your one-stop shop for everything you need to launch or migrate a new Webflow site.
We’re a full-service digital marketing agency with extensive experience in Webflow, including design, maintenance, development, and management. Our team includes graphic designers to make custom visuals for a powerful site and brand design. We also have SEO content writers with the expertise to create and optimize your site text for target audiences and Google.
Ready to unlock your Webflow website’s full potential?
Learn more about our web design and development services, or contact us to kick off your new site journey on the right foot today!